2008年07月03日
Blenderで作成するスカルプのためのテクスチャ
***************************************
はじめに----
この記事の原文は、http://blog.machinimatrix.org/2008/05/12/blender-surface-textures/に寄ります。
当サイトでもたびたび紹介させていただいている『machinimatrix』は、たくさんのすばらしい情報とともに、これらのブレンダーチュートリアルをムービー(ただし英語)で公開されており、今までわかりにくかったオブジェクト作成の過程を初心者にもわかりやすいように教えてくれる大変すばらしいサイトです。
英語のコンテンツを一部翻訳および当サイトオリジナルの画像や説明などコンテンツ追加して掲載します。
本チュートリアルの原文(英文ムービーあり)引用元は、Amanda Levitskyさんによって提供されています。
著作権は著者のものです。
(一部私のほうでアレンジしていますので、その部分は、私SALTYCANDYの著作物となります。無断転載はお断りします。)
***************************************
※このチュートリアルの説明は、WINDOWSマシンでのコマンドや構成を前提に記載しています。
MACやリナックスをご利用の方はボタンへのショートカットなど、適宜説明を読み替えてください。
また、画像は、特にメニューの文字や内容の確認が必要と思われるものは、大きな画像で掲載(小さくなったサムネイル画像をクリックすると画像拡大)し、その他の画像は通常のサイズを使用しています。
概要:
このチュートリアルでは、前回ブレンダーで作成した、セカンドライフ用スカルプテッド・プリム のヘルメットの表面に貼りこむテクスチャを作成していきます。
ヘルメットの形状作成について、基本的な情報を知りたいのであれば、先に、machinimatrixの前回のチュートリアル、“creating sculpted prims with blender”のビデオムービーを見てください。
最新安定板のBlender2.46(2008/7/01時点最新)を使用します。
ブレンダーそのものでもテクスチャの作成はできますが、外部のグラフィックソフトを使用することにします。このチュートリアルでは、ペイントショッププロを使用しますが、もちろん、フォトショップや他のイメージエディタを使用してもらっても、かまいません。
はじめに----
この記事の原文は、http://blog.machinimatrix.org/2008/05/12/blender-surface-textures/に寄ります。
当サイトでもたびたび紹介させていただいている『machinimatrix』は、たくさんのすばらしい情報とともに、これらのブレンダーチュートリアルをムービー(ただし英語)で公開されており、今までわかりにくかったオブジェクト作成の過程を初心者にもわかりやすいように教えてくれる大変すばらしいサイトです。
英語のコンテンツを一部翻訳および当サイトオリジナルの画像や説明などコンテンツ追加して掲載します。
本チュートリアルの原文(英文ムービーあり)引用元は、Amanda Levitskyさんによって提供されています。
著作権は著者のものです。
(一部私のほうでアレンジしていますので、その部分は、私SALTYCANDYの著作物となります。無断転載はお断りします。)
***************************************
※このチュートリアルの説明は、WINDOWSマシンでのコマンドや構成を前提に記載しています。
MACやリナックスをご利用の方はボタンへのショートカットなど、適宜説明を読み替えてください。
また、画像は、特にメニューの文字や内容の確認が必要と思われるものは、大きな画像で掲載(小さくなったサムネイル画像をクリックすると画像拡大)し、その他の画像は通常のサイズを使用しています。
概要:
このチュートリアルでは、前回ブレンダーで作成した、セカンドライフ用スカルプテッド・プリム のヘルメットの表面に貼りこむテクスチャを作成していきます。
ヘルメットの形状作成について、基本的な情報を知りたいのであれば、先に、machinimatrixの前回のチュートリアル、“creating sculpted prims with blender”のビデオムービーを見てください。
最新安定板のBlender2.46(2008/7/01時点最新)を使用します。
ブレンダーそのものでもテクスチャの作成はできますが、外部のグラフィックソフトを使用することにします。このチュートリアルでは、ペイントショッププロを使用しますが、もちろん、フォトショップや他のイメージエディタを使用してもらっても、かまいません。
UV-textureについてのちょっとした説明
さて、それではブレンダーに戻りましょう。
(スカルプテッド・プリムを生成する上で)UV-textureがどういった働きをしているか知っておくことは重要なことです。
UV-textureは2つのことななった役割に使用されます。
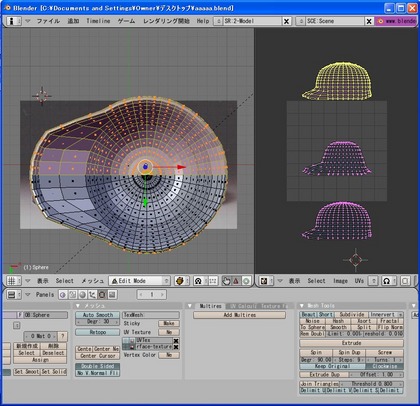
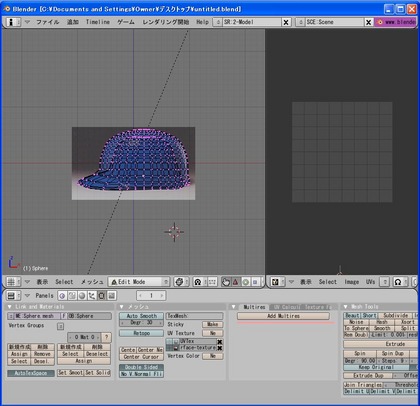
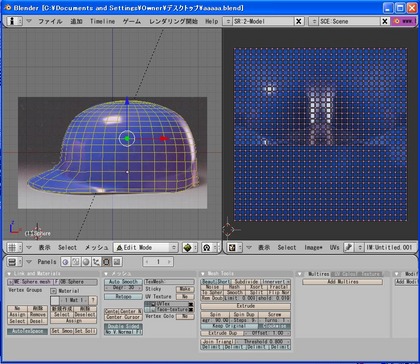
Editモード、editingパネルが開かれています。
メッシュタブかに「UV-texture」と言う項目を見つけれてください。テクスチャの名前は、「UVTex」となっています。

UVマップは通常1024の小さな四角いメッシュから成る正方形です。
それぞれのメッシュは、表面テクスチャのそれぞれ別の部分にマッピングされます。セカンドライフで、使用するには、このマッピングを変更してはいけません。
ですので、マッピングについて理解したら、自分で表面テクスチャを描くことができるわけです。
でも、これはあまりいいアイデアとは言えません。
なぜかと言うと、(表面テクスチャとスカルプテッドプリム上のテクスチャの位置)変換が少しばかり特異だからです。
このチュートリアルの最終結果を見てみてください。
そして、このテクスチャを自分で描き起こすことを想像してみてください。簡単にはいきませんよね、そう思いませんか?
実践的なアプローチ
ここで疑問に浮かぶのは、どうやって平坦な2次元のヘルメットのイメージを、使えるスカルプテクスチャに投影できるのかということです。
そして、その答えは、、、
第二の別のUVマップを一時的に作る、ということです。
このUVマップは、直接2次元のイメージをオブジェクトに貼りこみます。そうして、その投影UVマップを最終的なスカルプテッド・プリム用完成UVマップへと変換します。
そして、その変換作業もブレンダーで行うことができるのです。
下地になるテクスチャの作成
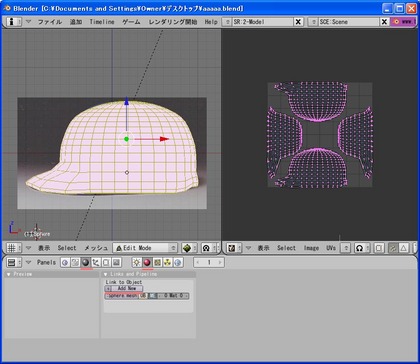
3Dウインドウに戻りましょう。
ウインドウは、フロントビュー(「1」キー)になっていることを確認してください。
「a」キーを押してヘルメットの全部を選択します。
---------------------
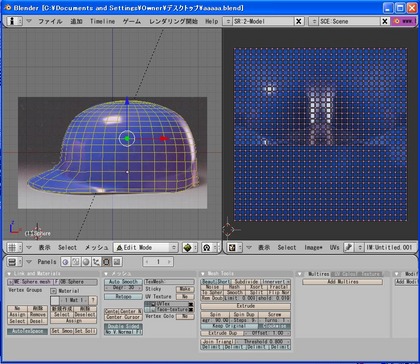
メッシュ>UV Unwrap>Project from view
---------------------

これは、2次元イメージをオブジェクトの面に定義づける工程です。
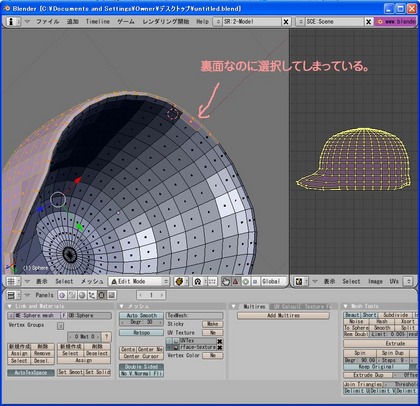
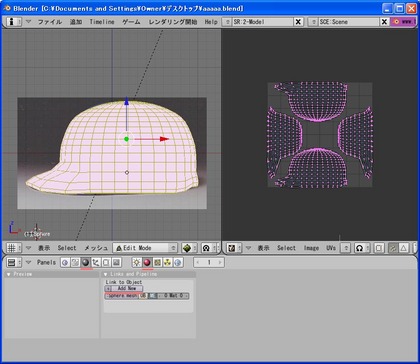
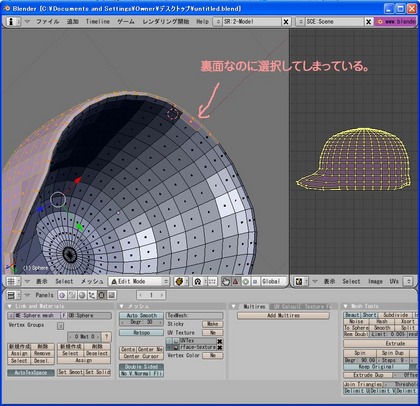
右のUV/Image Editorウインドウを見ていただけば、ヘルメットのメッシュができているのがお分かりいただけるかと思います。
ですが、拡大してよくみてみると、裏面にあるメッシュで、本当は選択すべきでないのに選択してしまっているメッシュがあります。
ヘルメットの左面、右面、そして、背面ときちんと分かれるようにメッシュの展開をしなければなりませんので、(テクスチャを描きやすい)部分部分に分けて面を展開しなければなりません。
ですので、マップをもう一度おきなおします。
面を分ける
さて、UVtextureを好きなように配置してください。
可能な限り、画像いっぱいに配置するようにしてください。
大きく配置できれば、その分だけテクスチャ画像の画質は高くなります。

このUVtextureはとてもシンプルに見えます。
これ以上あれやこれやといろんな作業をしなくても、大丈夫です。
このイメージをテンプレートとして保存しましょう。
UV/Image EditorウインドウでUVsを選択、続けて「Scripts」を選び、「Save UV face Layout」をクリックします。

ダイアログに従って画像を保存します。

画像は、TGA形式で保存されます。
次は、ブレンダーを離れて、画像編集ソフトでテクスチャを描き込みます。
このチュートリアルではペイントショップを使用します。
もちろん、好きなソフトを使用してかまいません。
画像編集ソフトで、先ほど保存した画像を開き、描きだした画像を下絵にしながら、テクスチャを描き込んでいきましょう。
※原文のチュートリアルでは、ペイントショップを使用していますが、SALTYは、フォトショップを使用します。
ですので、以下の説明は、フォトショップの画面になります。
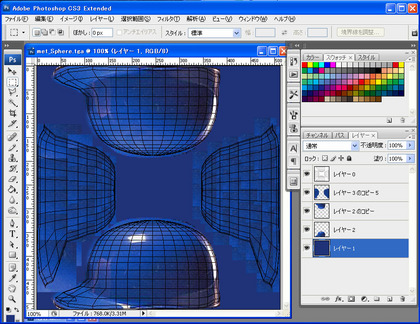
下絵のテクスチャを作成した後

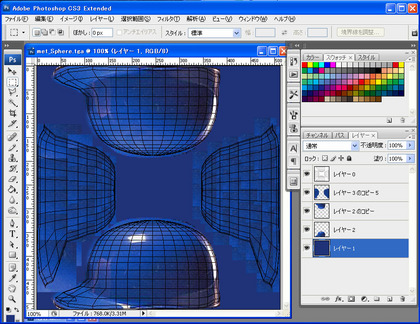
上の画像は、フォトショップで下絵を開いたところです。
このテクスチャを作成するのは簡単です。
ブレンダーでモデリングした形状そのままに描き込んでいけばよいからです。
ピクセルを調整する必要もありません。
正しい尺度で正しい位置に写真画像を移動して配置していくだけです。

ヘルメットの写真をファイルにコピーして、下絵のメッシュの位置・大きさに合うように変形し、配置していきます。
ヘルメットの内側の元写真はないので、このチュートリアルでは、表面の写真からコピーして、ぼかしたり塗り足したりしながら、色をつけていきます。

これが、完成したテクスチャです。

ブラシを使ったり、ぼかしフィルタをかけたりしながらでも、適当に作って、ほんの数分です。
これを、JPGかTGA、PNGのいずれかで保存します。
このテクスチャは最終の完成したスカルプテッド・プリム用のテクスチャではありません。
最後にもう一度ブレンダーに戻って作業する必要があります。
テクスチャ変換の準備
Editingパネルに戻り、メッシュタブでUVtexureの設定をsurface-textureから元のUVTexになるように変更しましょう。

さぁ、いよいよ最終のUVマップを描き出すことになります。
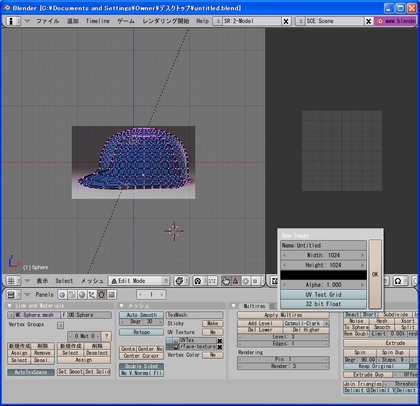
UV/Image editorへ移動し、縦横1024角で新しいイメージを作成してください。


それができたら、テクスチャを描き出します。
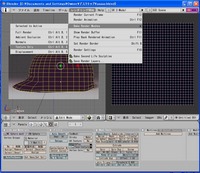
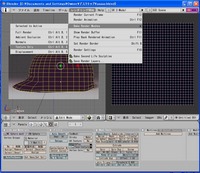
---------------------
レンダリング開始>Bake Render Meshes>Texture Only
---------------------

どうですか?
下書き用に作成したイメージは、ヘルメットの写真と同じような感じで、形のイメージがつくものでしたが、今度は、スカルプマップと対応するように展開したイメージ画像になっていますね。

これが最終のスカルプテッド・プリム用イメージテクスチャです。
(スカルプ用テクスチャの)精度に関する問題解決
時に、変換した際、画像の最上部または最下部に黒い三角形ができてしまうことがあります。
もし、そういうことが起こったら、もう一度Edhitingパネルに戻り、その中のMesh Toolsというタブから、「Smooth」というボタンを探して1回クリックしてみてください。(上から3段目にあります)

それから、再度テクスチャを描き出します。
そうすると、今度は、黒い三角は無くなり、きれいなテクスチャになります。

注意:
これは、極の頂点が全部いっぺんにまとめられたときにだけ起こります。
そしてその時の、境界部分の面は四角ではなく三角です。
しかし、テクスチゃライズのアルゴリズムは、四角の面を想定したものになっているのです。
スムージングをかけると、集約されていた頂点は部分的に、振り分けられます。そうして、すべての頂点は極のまわりに小さな輪となって配置されます。
さて、境界周りのすべての三角面も四角面に置き換えられ、面計算は、想定されたとおりに行われ、黒三角も、消えました。
OK!
さぁ、できあがりです。
出来上がった表面テクスチャを保存します。
セカンドライフを起動し、テクスチャを張り込んだスカルプテッド・プリムをご確認ください。
次回のチュートリアルでは、マルチテクスチャ(いくつものテクスチャ設定して質感をあげること)をどのように扱うかをお見せします。
また、最終的には、テクスチャ作成のための埋め込みツールの使い方もお教えします。(原文サイトの予告)
***************************************
コンテンツに関するフィードバックは、SLフォーラムとSALTYCANDYへお願いします。
【フォーラム】
http://forums.secondlife.com/showthread.php?t=257428
【SALTYCANDY ブログ】
http://tonbo.slmame.com/
さて、それではブレンダーに戻りましょう。
(スカルプテッド・プリムを生成する上で)UV-textureがどういった働きをしているか知っておくことは重要なことです。
UV-textureは2つのことななった役割に使用されます。
- 1つ目は、スカルプマップそのものを生成するために使われると言うこと。この工程は、Domino Maramaのスクリプトによってとても楽にできるようになりました。この工程については、すでに1つ目のチュートリアルで説明したとおりです。
- 2つ目。UV-textureは、平面のテクスチャファイルを、オブジェクトの表面形状にどのように投影するかを定義すると言うことです。今回は、このマッピングのやり方について扱いたいと思います。
Editモード、editingパネルが開かれています。
メッシュタブかに「UV-texture」と言う項目を見つけれてください。テクスチャの名前は、「UVTex」となっています。

UVマップは通常1024の小さな四角いメッシュから成る正方形です。
それぞれのメッシュは、表面テクスチャのそれぞれ別の部分にマッピングされます。セカンドライフで、使用するには、このマッピングを変更してはいけません。
ですので、マッピングについて理解したら、自分で表面テクスチャを描くことができるわけです。
でも、これはあまりいいアイデアとは言えません。
なぜかと言うと、(表面テクスチャとスカルプテッドプリム上のテクスチャの位置)変換が少しばかり特異だからです。
このチュートリアルの最終結果を見てみてください。
そして、このテクスチャを自分で描き起こすことを想像してみてください。簡単にはいきませんよね、そう思いませんか?
実践的なアプローチ
ここで疑問に浮かぶのは、どうやって平坦な2次元のヘルメットのイメージを、使えるスカルプテクスチャに投影できるのかということです。
そして、その答えは、、、
第二の別のUVマップを一時的に作る、ということです。
このUVマップは、直接2次元のイメージをオブジェクトに貼りこみます。そうして、その投影UVマップを最終的なスカルプテッド・プリム用完成UVマップへと変換します。
そして、その変換作業もブレンダーで行うことができるのです。
- OK!
それでは、最初のステップです。
第二のUVマップを作りましょう。
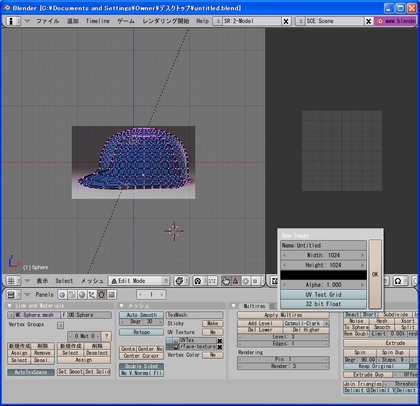
先ほどのブレンダーのウインドウで、UV Textureの項目名の右横にある「New」(Creates a new UV texture layer)ボタンをクリックします。

新しいUV-textureができましたので、“surface-texture”と名前をつけなおしてください。

そして、すぐ左横の小さなボタン(Set rendering UV texture)を押してください。 - 次に、UV/Image Editerウインドウで、「Image」メニューから「New」を選択し、1024角の新しいイメージを作成してください。


マウスの中央ホィールボタンでイメージの拡大縮小ができますので、ちょうど良い大きさになるまで調整しておきましょう。 - さて、では、次に、「Multiles」がOFFになっているか確認してください。なっていなければ、次のようにして、OFFにします。
「Multiles」タブを探してください。

そして、「Apply Multiles」というボタンを押してください。

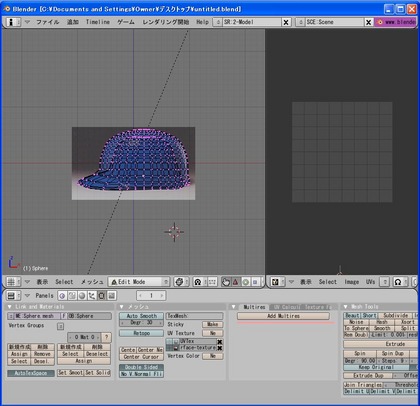
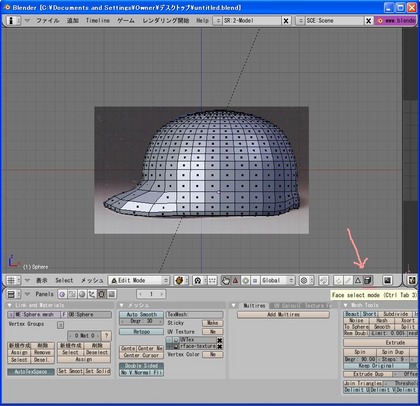
- さらに、「occlude background geometry」ボタンをONにして、オブジェクトの見えている部分のみ選択編集できるモードにしてください。(背面の頂点は編集しない)

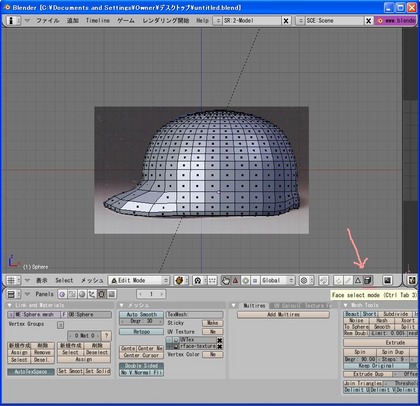
- さらに、その横のボタンもONにして、面編集モードにします。

※この2つのボタンのある辺りは、ウインドウが小さい場合隠れてしまって見えないので、UV/Image Editorのスクリーンを少し小さくしておくなどして見えるようにしてください。
こうすることで、この後のステップでは、頂点を選択するモードに比べて、面を選択するのがもっと簡単になります。
下地になるテクスチャの作成
3Dウインドウに戻りましょう。
ウインドウは、フロントビュー(「1」キー)になっていることを確認してください。
「a」キーを押してヘルメットの全部を選択します。
---------------------
メッシュ>UV Unwrap>Project from view
---------------------

これは、2次元イメージをオブジェクトの面に定義づける工程です。
右のUV/Image Editorウインドウを見ていただけば、ヘルメットのメッシュができているのがお分かりいただけるかと思います。
ですが、拡大してよくみてみると、裏面にあるメッシュで、本当は選択すべきでないのに選択してしまっているメッシュがあります。
ヘルメットの左面、右面、そして、背面ときちんと分かれるようにメッシュの展開をしなければなりませんので、(テクスチャを描きやすい)部分部分に分けて面を展開しなければなりません。
ですので、マップをもう一度おきなおします。
面を分ける
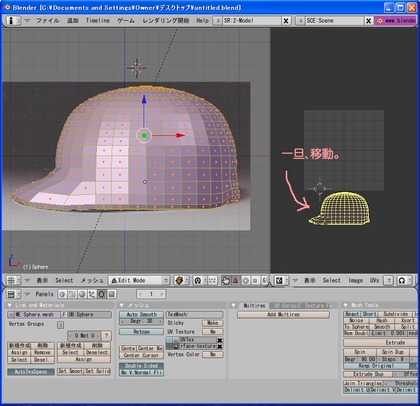
- 再び「a」キーを押して一旦選択を解除します。
視点を切り替えてフロントビューを見てみてください。(「1」キー)
「B」キーを押して、見えている面をすべて選択してみてください。
それからトップビューに切り替えてみてください。(「7」キー)

多分、とよく見ると、上のほうの小さな面などが選択されておらず、まだ左半分のすべてのメッシュを選択することができていないでしょう。


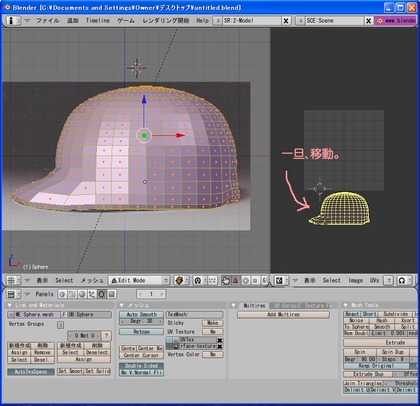
手前の、ヘルメットの左半分に当たる部分のメッシュだけをすべて選択します。
もちろんサイドから見たり斜めから見たりしながら、選択してかまいません。
※「B」キーや「shift」+右クリックをうまく使いながら、修正してください。 - 表面の半分がきれいに選択されてるようになったら、再度UV/Image Editorを見てください。
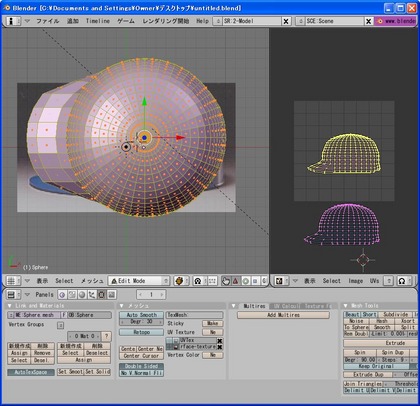
このUV/Image Editorウインドウのなかで、メッシュをすべて選択してください。(「a」キー)
そして、このヘルメットの左半分のメッシュを邪魔にならない下のほうに移動しておきます。

先ほど説明した「Multires」がちゃんとOFFになっているか再確認しておくこと。
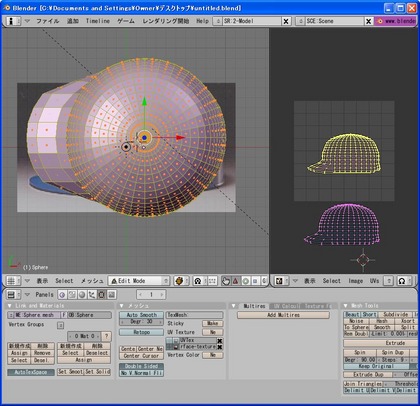
OK!では、右半分のヘルメットもメッシュを配置しましょう。
トップビューだと選択しやすいです。

- この時、変なメッシュになってしまうようであれば、「Proportional」がonになってしまっていないか確認しておいてください。「Proportional」がonになっていると、変な出力になることがあります。
「Proportional」がoffになっているにも関わらず、右ウインドウのメッシュがおかしな場合は、モデリングしたメッシュにひずみが生じていることが考えられます。
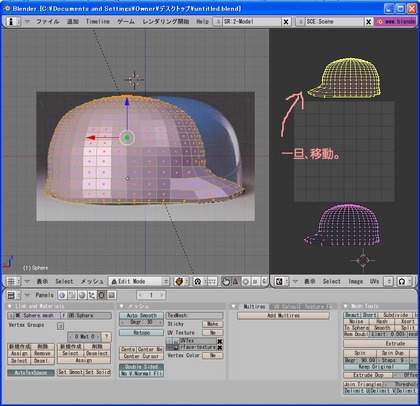
※反対からみても、きちんと点が選択されていればOK。 - このヘルメットの右半分もUV/Image Editorウインドウの上のほうに移動し、次の作業の邪魔にならないようにします。

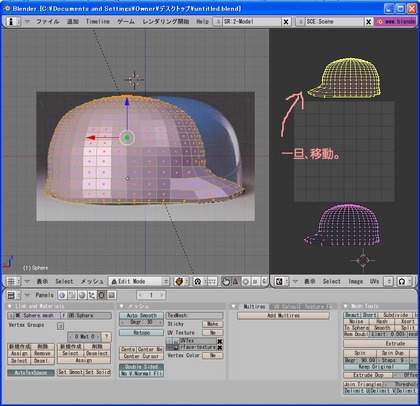
- 再び3Dウインドウに戻ります。ヘルメットの内面の半分を選択します。

- 選択できたら、UV/Image Editorウインドウに戻り、また、メッシュを邪魔にならないように右に移動します。

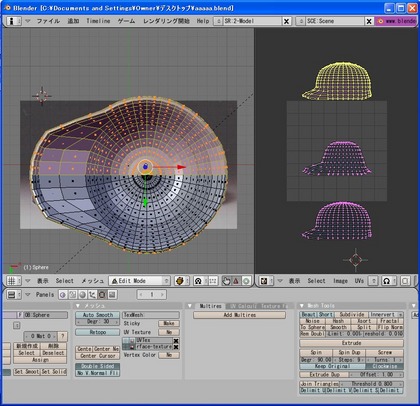
- 最後に、「a」キーを2度押して、すべての面が選択されるようにします。

(UV/Image Editorウインドウを見ると、最後の面もできました。)
さて、UVtextureを好きなように配置してください。
可能な限り、画像いっぱいに配置するようにしてください。
大きく配置できれば、その分だけテクスチャ画像の画質は高くなります。

このUVtextureはとてもシンプルに見えます。
これ以上あれやこれやといろんな作業をしなくても、大丈夫です。
このイメージをテンプレートとして保存しましょう。
UV/Image EditorウインドウでUVsを選択、続けて「Scripts」を選び、「Save UV face Layout」をクリックします。

ダイアログに従って画像を保存します。

画像は、TGA形式で保存されます。
次は、ブレンダーを離れて、画像編集ソフトでテクスチャを描き込みます。
このチュートリアルではペイントショップを使用します。
もちろん、好きなソフトを使用してかまいません。
画像編集ソフトで、先ほど保存した画像を開き、描きだした画像を下絵にしながら、テクスチャを描き込んでいきましょう。
※原文のチュートリアルでは、ペイントショップを使用していますが、SALTYは、フォトショップを使用します。
ですので、以下の説明は、フォトショップの画面になります。
下絵のテクスチャを作成した後

上の画像は、フォトショップで下絵を開いたところです。
このテクスチャを作成するのは簡単です。
ブレンダーでモデリングした形状そのままに描き込んでいけばよいからです。
ピクセルを調整する必要もありません。
正しい尺度で正しい位置に写真画像を移動して配置していくだけです。

ヘルメットの写真をファイルにコピーして、下絵のメッシュの位置・大きさに合うように変形し、配置していきます。
ヘルメットの内側の元写真はないので、このチュートリアルでは、表面の写真からコピーして、ぼかしたり塗り足したりしながら、色をつけていきます。

これが、完成したテクスチャです。

ブラシを使ったり、ぼかしフィルタをかけたりしながらでも、適当に作って、ほんの数分です。
これを、JPGかTGA、PNGのいずれかで保存します。
このテクスチャは最終の完成したスカルプテッド・プリム用のテクスチャではありません。
最後にもう一度ブレンダーに戻って作業する必要があります。
テクスチャ変換の準備
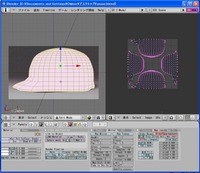
- 画面を「Textured」モードに変更してください。

そうすることで、最終的にヘルメットがどういう感じに見えるかわかりやすくなります。 - では、最後のステップに入ります。マテリアル(質感を設定する情報)を作ります。
- Shadingパネルを表示し、Material Buttonsをonにします。

- Links and PipelineタブのLink to Objectと言う項目で、「Add New」というボタンをクリック。新規マテリアルを作成します。

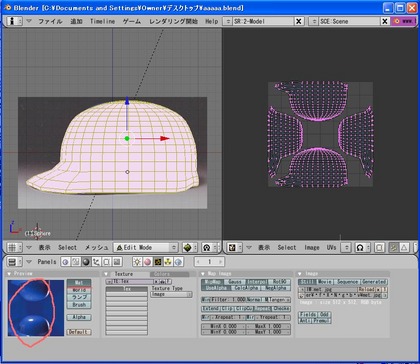
- Material Buttonsの右となりにあるTexture Buttonsをクリックし、新しいテクスチャを追加します。
Texture Typeという項目がありますので「Image」を選択してください。

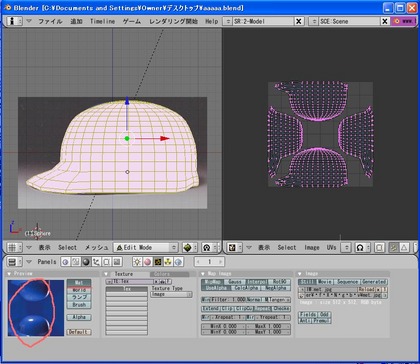
Textureタブの横にMap ImageとImageという2つのタブが追加されました。 - Imageタブの「Load」ボタンをクリックし、先ほど作成したマッピング用のテクスチャを読み込みます。

こんな感じで表示されていますでしょうか。

- 再びMaterial ButtonsをクリックしてMaterial設定パネルに戻り、Map Inputタブを開きます。

このステップが、2つのUVtexture(=一時的に作成したマッピング用のUVマップとスカルプテッド・プリム用のUVマップ)をリンクさせるステップです。
Map Inputタブの中に並んでいる小さなボタンから「UV」ボタンを探し、クリックしてonにします。
こうすることで、ブレンダー内でUVのテクスチャ配置情報をテクスチャの平面配置情報に対応させていることになります。
そして、1段上の右端にある「UV:」と描かれた入力エリアに、「surface-texture」と入力します。

※これは、本チュートリアルの最初のほうに作成したUVtextureの名前になります。間違った名前を入力した場合、入力エリアは赤くなり、正しくリンクできなくなりますので、きちんと確認して入力してください。
Editingパネルに戻り、メッシュタブでUVtexureの設定をsurface-textureから元のUVTexになるように変更しましょう。

さぁ、いよいよ最終のUVマップを描き出すことになります。
UV/Image editorへ移動し、縦横1024角で新しいイメージを作成してください。


それができたら、テクスチャを描き出します。
---------------------
レンダリング開始>Bake Render Meshes>Texture Only
---------------------

どうですか?
下書き用に作成したイメージは、ヘルメットの写真と同じような感じで、形のイメージがつくものでしたが、今度は、スカルプマップと対応するように展開したイメージ画像になっていますね。

これが最終のスカルプテッド・プリム用イメージテクスチャです。
(スカルプ用テクスチャの)精度に関する問題解決
時に、変換した際、画像の最上部または最下部に黒い三角形ができてしまうことがあります。
もし、そういうことが起こったら、もう一度Edhitingパネルに戻り、その中のMesh Toolsというタブから、「Smooth」というボタンを探して1回クリックしてみてください。(上から3段目にあります)

それから、再度テクスチャを描き出します。
そうすると、今度は、黒い三角は無くなり、きれいなテクスチャになります。

注意:
これは、極の頂点が全部いっぺんにまとめられたときにだけ起こります。
そしてその時の、境界部分の面は四角ではなく三角です。
しかし、テクスチゃライズのアルゴリズムは、四角の面を想定したものになっているのです。
スムージングをかけると、集約されていた頂点は部分的に、振り分けられます。そうして、すべての頂点は極のまわりに小さな輪となって配置されます。
さて、境界周りのすべての三角面も四角面に置き換えられ、面計算は、想定されたとおりに行われ、黒三角も、消えました。
OK!
さぁ、できあがりです。
出来上がった表面テクスチャを保存します。
セカンドライフを起動し、テクスチャを張り込んだスカルプテッド・プリムをご確認ください。
次回のチュートリアルでは、マルチテクスチャ(いくつものテクスチャ設定して質感をあげること)をどのように扱うかをお見せします。
また、最終的には、テクスチャ作成のための埋め込みツールの使い方もお教えします。(原文サイトの予告)
***************************************
コンテンツに関するフィードバックは、SLフォーラムとSALTYCANDYへお願いします。
【フォーラム】
http://forums.secondlife.com/showthread.php?t=257428
【SALTYCANDY ブログ】
http://tonbo.slmame.com/
SL内での頂点のライティングについて
ブレンダーのノード・エディター(パート1:序章)
靴、で、でけた・・・
大体出来た靴♪
ブレンダーでスカルプの靴を作ってます
高精度のスカルプテッドプリム「ディテール・レベル」について
ブレンダーのノード・エディター(パート1:序章)
靴、で、でけた・・・
大体出来た靴♪
ブレンダーでスカルプの靴を作ってます
高精度のスカルプテッドプリム「ディテール・レベル」について
Posted by SALTYCANDY at 22:11
│スカルプテッドプリム
この記事へのコメント
拝見させて頂いております。
とても丁寧な手順が説明されていて勉強させていただいております。
SLでこのごろスカルプテッドプリムでいろいろと作れるようになった、初心者でございます。
今までは、そのスカルプテッドプリムにテクスチャーを貼る時点で、画像ソフトで作成したグリッドマス目を一度プリムに貼り付けてSSを撮影し、それを見つつ画像ソフトで描き込んで貼り付けという方法をとっておりました。
その方法はある部分においては描き込んだ模様にひずみが生じてしまい、いまひとつ納得できない仕上がりになっております。
こちらに記載されている記事はとっても魅力的であり、早速手順どおりためさせていただきました。
そこで、質問させていただきたく書き込ませていただいております。
質問1.こちらに書かれている「面を分ける」の項目の、ステップ2の片面のメッシュは上手にできるのですが、半対面を行うと、最初の反面も真ん中に戻ってしまいます。
四面やろうとすると、同じ状態なので上下左右に各メッシュを分けて表示することができません・・・・
おそらくこちらが理解できずに進めていることに原因があるのだとおもうのですが、よろしければ四面メッシュを分けられる様に先に先のメッシュが真ん中に来ない方法もお教えいただければと思います。
質問2.先の質問1の状態をひとまずおいておいて、ステップ7まで進めてみたのですが、Save UV face Layoutを行うとPython script error :check consoleという表示が出てしまいます・・・。
Python scriptというもの(プログラム?)があるのはなんとなく知っておりますが本質的なところは理解できておりません。
こちらについてもどのような手順で何を行えば保存できるようになるのか教えて頂けるととっても嬉しく思います。
こちらで使用している環境は
WIN VISTA
BLENDER Ver/2.45です。
とてもずうずうしいお願いで大変恐縮でございます。
長くなってしまいましたが、よろしく願いいたします。
とても丁寧な手順が説明されていて勉強させていただいております。
SLでこのごろスカルプテッドプリムでいろいろと作れるようになった、初心者でございます。
今までは、そのスカルプテッドプリムにテクスチャーを貼る時点で、画像ソフトで作成したグリッドマス目を一度プリムに貼り付けてSSを撮影し、それを見つつ画像ソフトで描き込んで貼り付けという方法をとっておりました。
その方法はある部分においては描き込んだ模様にひずみが生じてしまい、いまひとつ納得できない仕上がりになっております。
こちらに記載されている記事はとっても魅力的であり、早速手順どおりためさせていただきました。
そこで、質問させていただきたく書き込ませていただいております。
質問1.こちらに書かれている「面を分ける」の項目の、ステップ2の片面のメッシュは上手にできるのですが、半対面を行うと、最初の反面も真ん中に戻ってしまいます。
四面やろうとすると、同じ状態なので上下左右に各メッシュを分けて表示することができません・・・・
おそらくこちらが理解できずに進めていることに原因があるのだとおもうのですが、よろしければ四面メッシュを分けられる様に先に先のメッシュが真ん中に来ない方法もお教えいただければと思います。
質問2.先の質問1の状態をひとまずおいておいて、ステップ7まで進めてみたのですが、Save UV face Layoutを行うとPython script error :check consoleという表示が出てしまいます・・・。
Python scriptというもの(プログラム?)があるのはなんとなく知っておりますが本質的なところは理解できておりません。
こちらについてもどのような手順で何を行えば保存できるようになるのか教えて頂けるととっても嬉しく思います。
こちらで使用している環境は
WIN VISTA
BLENDER Ver/2.45です。
とてもずうずうしいお願いで大変恐縮でございます。
長くなってしまいましたが、よろしく願いいたします。
Posted by ぶれんだー初心者 at 2008年07月29日 23:55
>ぶれんだー初心者さん
こんにちは。
まず、質問1についてですが、これは、多分、モデリングのときに使用した「propotional edit」がonになったまんまになっており、その影響で、最初に配置したメッシュの部分まで移動操作の影響を受けてしまっているのではないかと思います。
「propotional edit」は3Dウインドウの下にあるモード切替のボタンの並びの真ん中あたり、黄色い二重丸のボタンです。
これがOFFになっているか確認してみてください。
あとは、次のメッシュを配置する前に、一旦「A」キーで先の配置したメッシュの選択を解除しているかどうか確認してください。
多分このどちらかじゃないかと思います。
2つ目ですが、これは、いくつか原因があると思うのですが、まずは、ブレンダーのバージョンを2.46の最新にバージョンアップしてみてください。
私も、前は同じエラーが出ていたのですが、バージョンアップしたら、直りました。
この2つを試していただいてもダメな場合は、多分、2つは同じ原因によるもので、UVマップの作成のところで何か手順の問題があるためだろうと思います。
ただ、いずれも、推測なので、実際のところは作業されてつまづいているファイルをみてみないことには、なんともいえないのですが。。。
上記、一度確認していただいて、上手くいくことを祈っています!
もしダメなら、私で分かるかどうかわかりませんが、つまづいている時点のファイルを送っていただければ、私のほうでも見てみることくらいは可能です。
こんにちは。
まず、質問1についてですが、これは、多分、モデリングのときに使用した「propotional edit」がonになったまんまになっており、その影響で、最初に配置したメッシュの部分まで移動操作の影響を受けてしまっているのではないかと思います。
「propotional edit」は3Dウインドウの下にあるモード切替のボタンの並びの真ん中あたり、黄色い二重丸のボタンです。
これがOFFになっているか確認してみてください。
あとは、次のメッシュを配置する前に、一旦「A」キーで先の配置したメッシュの選択を解除しているかどうか確認してください。
多分このどちらかじゃないかと思います。
2つ目ですが、これは、いくつか原因があると思うのですが、まずは、ブレンダーのバージョンを2.46の最新にバージョンアップしてみてください。
私も、前は同じエラーが出ていたのですが、バージョンアップしたら、直りました。
この2つを試していただいてもダメな場合は、多分、2つは同じ原因によるもので、UVマップの作成のところで何か手順の問題があるためだろうと思います。
ただ、いずれも、推測なので、実際のところは作業されてつまづいているファイルをみてみないことには、なんともいえないのですが。。。
上記、一度確認していただいて、上手くいくことを祈っています!
もしダメなら、私で分かるかどうかわかりませんが、つまづいている時点のファイルを送っていただければ、私のほうでも見てみることくらいは可能です。
Posted by SALTYCANDY at 2008年07月30日 04:15
at 2008年07月30日 04:15
 at 2008年07月30日 04:15
at 2008年07月30日 04:15おはようございます
早速のお返事を頂きましてありがとうございます
職場から携帯で拝見させていただいておりますので(汗) 帰宅次第、試させて頂きたく存じます
ブレンダー自体機能的にも初心者の私には勿体ないくらい優れているのだろうと思いつつ、もっと使いこなせれば…と思うのですが、何分にもブレンダーを使い初めて数週間、SLの為のモデリングとUVマッピングにしか使用していない実状でございます (他サイトでのより深いブレンダー情報が英語であると言う所も難点だわぁ…と感じております)
こちらのblogに記載の記事は日本語訳までご自身でなされたご様子、今回のご返事に併せ感謝致しております。
ご回答のなかに2.46へアップさせてとの内容の記載がございましたが、以前に一度アップさせたことがあり、その後でのUVマッピング方法(bakeする方法)が解らなくなってしまってバージョンを戻したという経緯がございます。
最新バージョンでのbake方法をまず習得するところから始める事に致します。
ではまた 後程、結果報告させていただきます。
質問に対するご回答ありがとうございました。
早速のお返事を頂きましてありがとうございます
職場から携帯で拝見させていただいておりますので(汗) 帰宅次第、試させて頂きたく存じます
ブレンダー自体機能的にも初心者の私には勿体ないくらい優れているのだろうと思いつつ、もっと使いこなせれば…と思うのですが、何分にもブレンダーを使い初めて数週間、SLの為のモデリングとUVマッピングにしか使用していない実状でございます (他サイトでのより深いブレンダー情報が英語であると言う所も難点だわぁ…と感じております)
こちらのblogに記載の記事は日本語訳までご自身でなされたご様子、今回のご返事に併せ感謝致しております。
ご回答のなかに2.46へアップさせてとの内容の記載がございましたが、以前に一度アップさせたことがあり、その後でのUVマッピング方法(bakeする方法)が解らなくなってしまってバージョンを戻したという経緯がございます。
最新バージョンでのbake方法をまず習得するところから始める事に致します。
ではまた 後程、結果報告させていただきます。
質問に対するご回答ありがとうございました。
Posted by ぶれんだー初心者 at 2008年07月30日 09:36
はじめまして・・・ペコリ(o_ _)o))
blenderに関する事はほとんどこちらで学ばせていただいてます。
今回shadeで作成したスカルプのテクスチャで行き詰まったので
blenderでテクスチャだけ作成する方法を考案しました。
自分のブログで記事を書く際、こちらの記事へリンクさせていただきました。
記述に問題がありましたら、変更や削除しますので言って下さいね(´・ω・`)
記事URLはこちらです
http://undersun.blog48.fc2.com/blog-entry-84.html
これからも更新楽しみにしてます(´∀`*)
blenderに関する事はほとんどこちらで学ばせていただいてます。
今回shadeで作成したスカルプのテクスチャで行き詰まったので
blenderでテクスチャだけ作成する方法を考案しました。
自分のブログで記事を書く際、こちらの記事へリンクさせていただきました。
記述に問題がありましたら、変更や削除しますので言って下さいね(´・ω・`)
記事URLはこちらです
http://undersun.blog48.fc2.com/blog-entry-84.html
これからも更新楽しみにしてます(´∀`*)
Posted by すん at 2008年08月02日 13:38
>すんさん
こんにちは。
コメントありがとうございます。
BLENDERやスカルプの作成については、まだまだ情報が足りなかったりして、いろんな方が使ってたくさん情報交換するほうがもっともっと楽しめると思うので、また、素敵な記事を書いてください♪
とてもためになる良い記事ですね!
リンクまで貼っていただいてありがとうございます。
>これからも更新楽しみにしてます(´∀`*)
ありがとうございます。
がんばります!
こんにちは。
コメントありがとうございます。
BLENDERやスカルプの作成については、まだまだ情報が足りなかったりして、いろんな方が使ってたくさん情報交換するほうがもっともっと楽しめると思うので、また、素敵な記事を書いてください♪
とてもためになる良い記事ですね!
リンクまで貼っていただいてありがとうございます。
>これからも更新楽しみにしてます(´∀`*)
ありがとうございます。
がんばります!
Posted by SALTYCANDY at 2008年08月03日 11:35
at 2008年08月03日 11:35
 at 2008年08月03日 11:35
at 2008年08月03日 11:35